Семантические тэги помогут сделать Ваши страницы понятными для поисковых систем, браузеров и других программ и устройств читающих HTML документы.
ТвитнутьВ HTML4 благодаря использованию CSS Вы могли создавать страницы с хорошо понятной для пользователей визуальной структурой, но были ли эти страницы также понятны для поисковых систем или браузеров?
Например, как поисковый робот может отличить содержимое документа от навигационного меню если они размечены с помощью одинаковых div элементов?
Для того, чтобы разрешить эту проблему в HTML5 были введены семантические тэги. С помощью семантических тэгов Вы можете сделать страницы сайтов более понятными для поисковых систем и браузеров.
| Тэг | Описание |
|---|---|
| <footer> | Определяет футер. |
| <header> | Определяет заголовочный блок сайта. |
| <nav> | Определяет навигационное меню. |
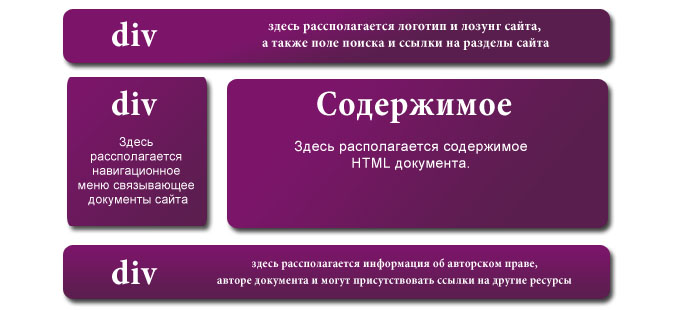
Так выглядела общая структура документа в HTML4.

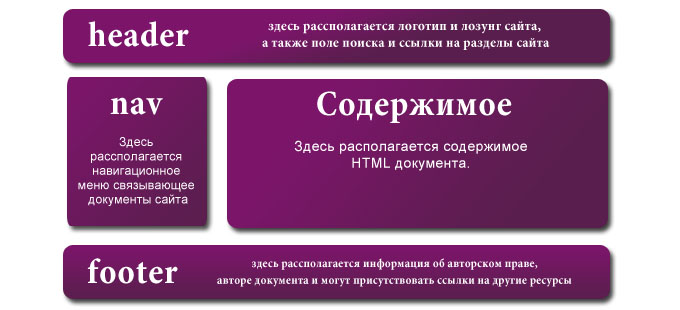
Так будет выглядеть общая структура документа в HTML5 с использованием новых тэгов разметки.

С помощью тэга <section> Вы можете группировать логически связанное содержимого в документе.
Если логически связанное содержимое является автономным (может использоваться в других документах независимо от остального содержимого на странице) необходимо использовать вместо <section> тэг <article>.
<article> <h1>Титаник</h1> <p>«Титаник» — британский пароход компании «Уайт Стар Лайн». Во время первого рейса 14 апреля 1912 года столкнулся с айсбергом и через 2 часа 40 минут затонул. На борту находилось 1316 пассажиров и 908 членов экипажа, всего 2224 человека. </p> <section> <h2>Постройка</h2> <p>Заложен 31 марта 1909 года на верфях судостроительной компании «Харланд энд Вольф» в Куинс-Айленд (Белфаст, Северная Ирландия), спущен на воду 31 мая 1911 года, прошёл ходовые испытания 2 апреля 1912 года.</p> </section> <section> <h2>Местонахождение</h2> <p>1 сентября 1985 года экспедиция под руководством директора Института океанологии города Вудс-Холл, штат Массачусетс, доктора Роберта Балларда (Robert D. Ballard) обнаружила место залегания «Титаника» на дне Атлантического океана на глубине 3750 метров.</p> </section> </article>
Обратите внимание: предположим сайт, на котором была опубликована данная статья содержит также несколько других статей. Так как текст этой статьи является автономным т.е. мы можем понять его смысл не читая остальные статьи опубликованные на этом сайте и даже без проблем опубликовать его в любом другом месте, мы выделяем статью о Титанике целиком тэгом <article>. Подразделы данной статьи, однако, не могут является автономными т.к. они логически связанны между собой и в данном случае мы уже должны использовать тэг <section>.
Тэг aside используется для выделения элементов, которые не являются частью содержимого, но косвенно с ним связаны.
Данным тэгом могут выделяться: цитаты, дополнительная информация к статье, словарь с терминами, список ссылок и т.д.
<article> <h1>Титаник</h1> <p>«Титаник» — британский пароход компании «Уайт Стар Лайн». Во время первого рейса 14 апреля 1912 года столкнулся с айсбергом и через 2 часа 40 минут затонул. На борту находилось 1316 пассажиров и 908 членов экипажа, всего 2224 человека. </p> <aside>Гибель Титаника - это одно из самых крупных кораблекрушений в истории человечества.</aside> </article>
С помощью тэга <mark> Вы можете выделить "важную" часть в тексте.
Пример
<p>Я считаю, что <mark>HTML5</mark> облегчает жизнь веб-разработчиков.</p>
В журналах и газетах иллюстрации часто сопровождаются подписями. В HTML4 невозможно было создавать подписи не прибегая к использованию CSS.
В HTML5 это проблема решена добавлением новых тэгов: <figure> и <figcaption>.
Пример
<figure> <img src='mountimg3.jpg' width='300' height='230' /> <figcaption>Скала "Братья", Западный Саян </figcaption> </figure>